Ionic framework is an open-source UI toolkit for building performant, high-quality mobile apps, desktop apps, and progressive web apps using web technologies such as HTML, CSS, and JavaScript. It allows developers to build once and run everywhere.
The Ionic framework mainly focuses on front-end user experience or UI interaction, which handles all the look and feel of your app. It is easy to learn and can integrate with other libraries or frameworks such as Angular, Cordova, etc. It can also be used as a standalone without a front-end framework using a simple script include.
Officially, the Ionic framework has integration with Angular, but it also provides support for Vue.js and React.js, which are in development.
To read more information, click here.
It was created by Max Lynch, Ben Sperry, and Adam Bradley of Drifty Co. in 2013. The first beta version of the Ionic framework was released in March 2014.
The following things are required to install Ionic.
- Node.js and NPM
- Code Editor
- Ionic CLI
To learn step by step how you can install Ionic Framework, click here.
The official Ionic CLI or Command-Line-Interface is a primary tool used for developing the Ionic application. It gives a bunch of miscellaneous tools under a single interface. It provides you many crucial commands for Ionic development, such as start, build, serve, and run. It also contains commands like emulate and info, which can be helpful in certain situations. It is also responsible for cloud builds and deployment, and administer your account on Ionic pro.
Some of the popular apps built with the Ionic Framework are listed below.
Sworkit: This app is built for workout and fitness plans.
Cryptochange: It is an app, which is built for cryptocurrency tracker.
justWatch: It is an app for streaming Search Engine Portfolio.
MarketWatch: It is an app for the stock market and business news.
Pacifica: It is an app for Cognitive Behavioural Therapy.
Untappd: This is an app for Social Discovery and check-in Network National Museum of African American History and Culture.
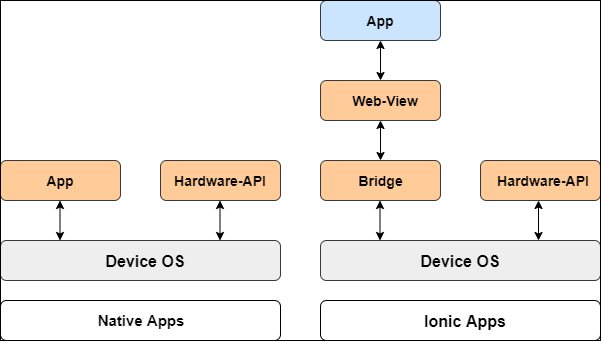
We know that Ionic apps are built using web technologies such as HTML, CSS, and JavaScript. These web technologies are rendered using Web Views, which are full screen and full-powered web browsers.
The latest web view provides many built-in HTML5 APIs for hardware functionality, which are a camera, Bluetooth, GPS, sensors, and speakers. Sometimes it also needs to access platform-specific APIs. In the Ionic framework, the hardware APIs can be accessed through a bridge layer, typically by using native plugins that expose JavaScript APIs.
The following image provides you a detailed explanation of web view architecture.

There are many types of storage available in the Ionic Framework; some of them are given below.
- Local storage
- SQLite
- Cookie and session storage
- indexedDB
- WebSQL
- PouchDB
- Webservice/api storage
- Cordova storage.
To rename the Ionic app, open the config.xml file from your project's root directory and update the value inside the name tag.
The <ion-app> is a container element for the whole Ionic app. The Ionic project should have only one <ion-app> element and can have many Ionic components such as header, footers, menus, content, etc. All these components are wrapped into the <ion-app> component when they are presented.
Config.xml is a global configuration file that controls the build settings of the Ionic apps. It controls many aspects of a Cordova application behavior. When you scaffold the Ionic application, a basic config.xml file is generated for you in the top-level directory. This file follows the W3C Package Web Apps (widget) specification. It allows developers to specify metadata about their applications easily. It contains various information about the project, such as package name, version, author's information, plugins, platform, etc.