
Implementing the rating in ionic 2 using ionic2-rating NPM package
rating
ionic 2
NPM
- By Code solution
- Jan 20th, 2021
- 0 comments
- 0
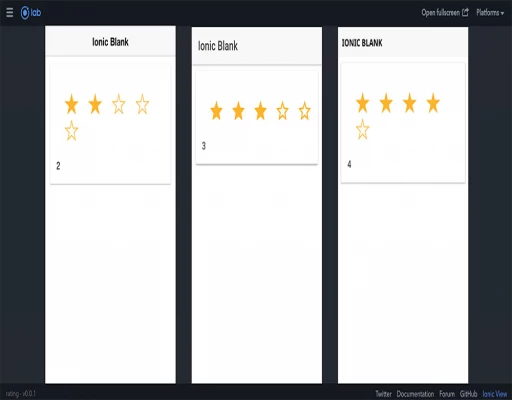
Implementing the rating in ionic 2 using ionic2-rating NPM package.
Create a project run this command:
ionic start blank
then move into the newly created directory:
cd
Install required js and CSS file
npm install --save ionic2-rating
Open app.js in src ->app-> app.module.ts and add the module of ts file
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { Ionic2RatingModule } from 'ionic2-rating';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
Ionic2RatingModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
Open home.html in src ->pages-> home->home.html and add code
Ionic Blank
{{rate}}
Open home.html in src ->pages-> home->home.scss and add code
page-home {
ul {
padding: 10px;
&.rating li {
padding: 5px 10px !important;
background: none;
color: #ffb400;
ion-icon {
font-size: 40px;
}
}
}
}
Open home.html in src ->pages-> home->home.ts and add code
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { Ionic2RatingModule } from "ionic2-rating";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
rate : any = 0;
constructor(public navCtrl: NavController) {
}
onModelChange(event){
this.rate = event;
console.log(event);
}
}
After add platform in your application code platform add command:
ionic cordova platform add android/ios/windows
Build and Run command
ionic cordova build android/ios/windows ionic cordova run android/ios/windows
Github link: https://github.com/Sudarshan101/ionic2rating
thank you